How to Add Jump to Top / Back to Top in Blogger Footer

Before starting let's have some basic knowledge about Anchor Tag - Intradocument Linking
Intradocument linking is linking to a location on the same page.To link to a location on the same page, you need two anchor tags.
Hyperlink Reference <a href=></a>
Name Tag <a name=></a>
This configuration is used for the common Back to Top link on HTML pages.
The code is:
<a href="#destination_name">Destination</a>The href destination is preceded by the pound sign. The matching Name Tag: Provides a location to jump to.
<a name="destination_name"></a>
The <a name=> tag is placed at the desired location you wish to jump to. The name must match the hyperlink tag exactly, excluding the pound sign.
Steps to Add Jump to Top Link in blogger:
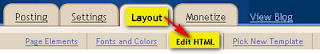
#Step 1: Go to your blogger dashboard.#Step 2: Navigate to Layout > Edit HTML.

#Step 3: Find this line of code:<body> and replace it with this code: <body id='top'>
#Step 4: Add this code at the bottom(footer) of your code:
<a href='#'>^ Back to Top ^</a>
#Step 5: Save Template and Done.
How to Add Image Which Link Back to Top
In above steps i have explained how to add link which lead to Back to Top, now let's try to add Image instead of link.In #Step 4 above add code like this:
<a href="#"> <img src="Image_source_URL" alt='Back to top'/> </a>
Below here some images for you, to use this images [Right Click and " style="color: blue;">Copy Image Address/Location"]:
<a href="http://s1222.photobucket.com/albums/dd486/bertchoy/?action=view¤t=Back-to-Top02.gif" target="_blank"><img src="http://i1222.photobucket.com/albums/dd486/bertchoy/Back-to-Top02.gif" border="0" alt="Back-to-Top02"></a>
<a href="http://s1222.photobucket.com/albums/dd486/bertchoy/?action=view¤t=Back-to-Top01.gif" target="_blank"><img src="http://i1222.photobucket.com/albums/dd486/bertchoy/Back-to-Top01.gif" border="0" alt="Back-to-Top01"></a>
<a href="http://s1222.photobucket.com/albums/dd486/bertchoy/?action=view¤t=Back-to-Top03.gif" target="_blank"><img src="http://i1222.photobucket.com/albums/dd486/bertchoy/Back-to-Top03.gif" border="0" alt="Back-to-Top03"></a>
<a href="http://s1222.photobucket.com/albums/dd486/bertchoy/?action=view¤t=Back-to-Top04.gif" target="_blank"><img src="http://i1222.photobucket.com/albums/dd486/bertchoy/Back-to-Top04.gif" border="0" alt="Back-to-Top04"></a>
<a href="http://s1222.photobucket.com/albums/dd486/bertchoy/?action=view¤t=Back-to-Top05.gif" target="_blank"><img src="http://i1222.photobucket.com/albums/dd486/bertchoy/Back-to-Top05.gif" border="0" alt="Back-to-Top05"></a>
<a href="http://s1222.photobucket.com/albums/dd486/bertchoy/?action=view¤t=back-to-Top08.gif" target="_blank"><img src="http://i1222.photobucket.com/albums/dd486/bertchoy/back-to-Top08.gif" border="0" alt="Back-to-Top08"></a>
If you are facing any trouble then let me know.
Good Luck !!


Post a Comment
Post a Comment