How to Add Breadcrumbs in Blogger to Support Easy Page Navigation
I suggest every blogger who uses blogger as a blogging platform, should add breadcrumbs in blogger to gain SEO Advantage and to support easy page navigation to end users. The term "Breadcrumbs" comes from the trail of breadcrumbs left by Hansel and Gretel in the popular fairytale.
Typical breadcrumbs look like this:
Home page > Section page > Subsection page or Home page >> Section page >> Subsection page.
Steps to Add Breadcrumbs in Blogger
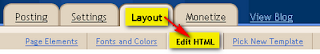
Note: Before making any changes to your template, take a full backup of your blogger template#Step 1. Log in to your Blogger Dashboard and Navigate to Layout > Edit HTML.

#Step 2. Find this code:
<b:include data='top' name='status-message'/>and replace it with this code:
<b:include data='top' name='status-message'/> <b:include data='posts' name='breadcrumb'/>
#Step 3. Now Find this code:
<b:includable id='main' var='top'>
and Replace it with this code
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<!-- No breadcrumb on home page -->
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<p class='breadcrumbs'>
<span class='post-labels'>
<a expr:href='data:blog.homepageUrl' rel='tag'>Home</a>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'> »
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
</b:if>
</b:loop>
#Step 4. Now Find this code: ]]></b:skin>
and Replace it with the code given below
.breadcrumbs {
padding:5px 5px 5px 0px;
margin: 0px 0px 15px 0px;
font-size:95%;
line-height: 1.4em;
border-bottom:3px double #e6e4e3;
}#Step 5. Save template and done!.
If you are using multiple labels for one post then this breadcrumbs will show only the last label you have added, so put label at end in Labels for this post: section for which you want to show in your breadcrumb.
You can try it, if you have any query you can always comment here!...be success


Post a Comment
Post a Comment